To walk in 3D among his datas? That’s a child’s dream (or a geek’s one)
One of the most obvious case is without any doubt the Jurassic Park example.
Do you remember this scene?

The 3D file explorer tool we can see in the movie is a real one: it was created in the 80’s by SGI, and was named “FSN”, an acronym for File System Navigator.
Navigate within a filesystem, or navigate within a website structure?
That’s a small step for us and we are geek to the core, so we tried, more than once 🙂
Tweet “Let’s have a 3D walk into my website with SEM-Eye“.
- Maybe you’ve seen our Minecraft’s experiences, we built a 3D world that represents your website, with internal page’s PR and depth level encoded within the 3D objects properties.
You can walk in this world, and see, in real time, visitors and bot on the matching pages.
Why not interact with them? (many thing are possible, please check our Minecraft article and video) - Way before this “WebsiteCraft”, we already made several 3D prototypes using WebGL within a browser. The first attempts were more than a year ago, and already featured interactive events, and real time visualization of what’s happening on the website.
But… what does it look like? Why is it not available yet in SEM-Eye?
We’ll get to it 🙂
A few 3D snapshots from our Virtual Reality Lab
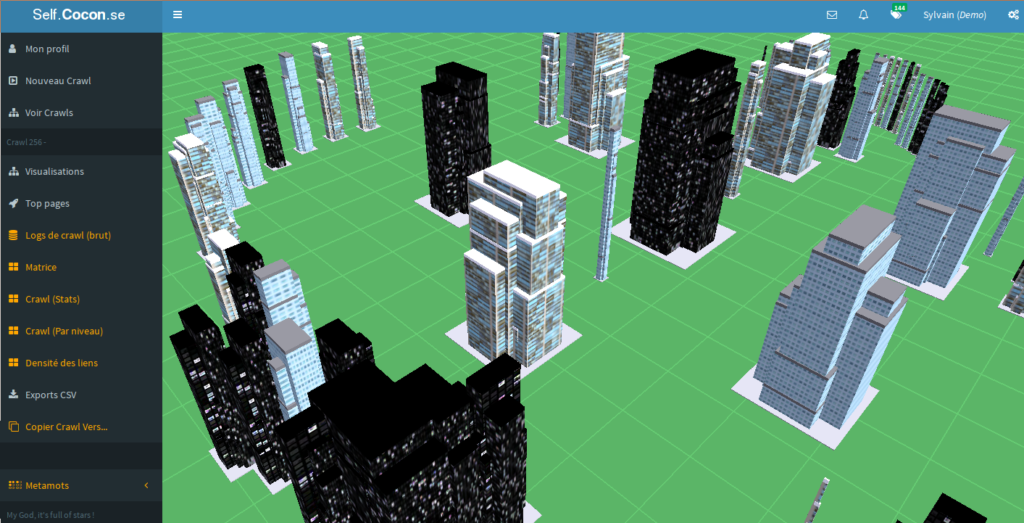
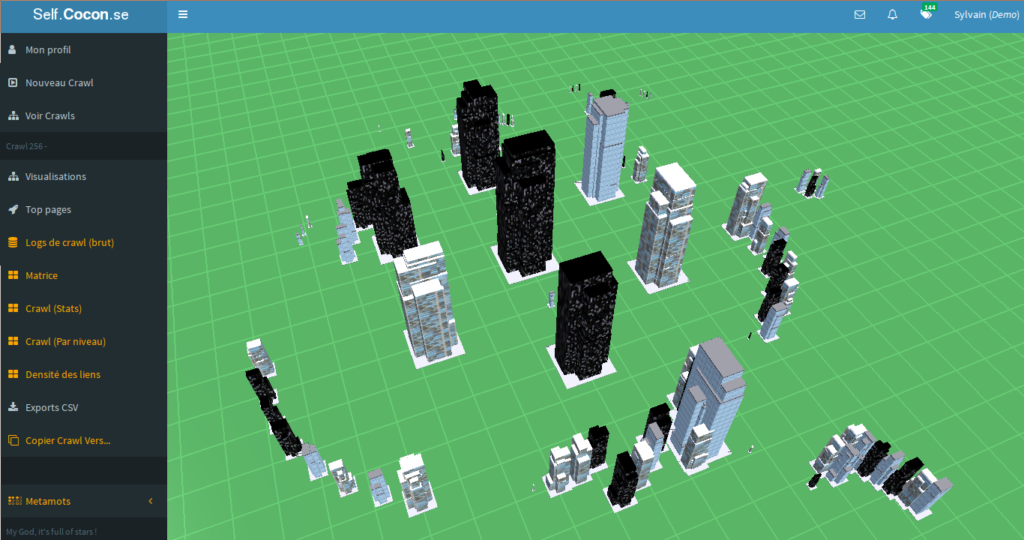
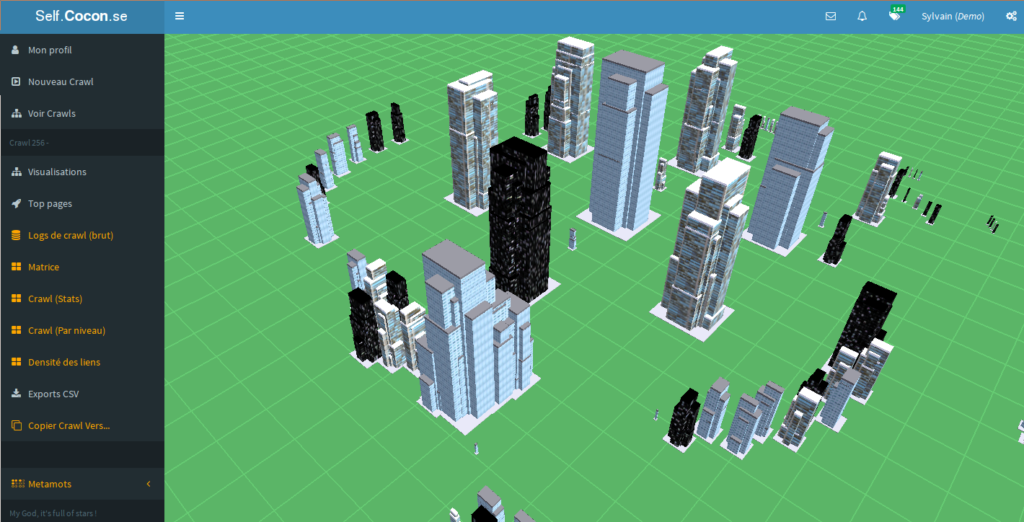
Here are a few screenshots (within SEM Eye, it’s all dynamic, in real time) of some tests we’ve done.
Here, a few views of the Cocon.se website, with pages as skyscrapers;

For SEO purposes, we can define several matches between the building and the pages properties : depth from Home, Internal PageRank, number of in-links or out-links, Bots’ hits, natural visits…
We can adjust the buildings’ colors, their shape, the color of their base…
Tweet “Interactive view of a website as 3D city with SEM-Eye“.
The pros of such a dataviz
And why we played with this?
- It knocks socks off!
- It moves, ok, but…
- In 3D, we can encode more informations than in 2D, it can help correlate things.
Of course, as with our Minecraft “proof of concept”, we can add real time info such as visitors or bots logs.
The buildings lights can light on a hit, choppers can fly from a building to another, it’s really fun !
We also can include external data (number of incoming links, keywords on which the page responds…)
Here is another older example: this video was recorded a year ago, on a previous prototype. There is no audio, but you’ll find a comment under the video.
We begin with a visual map of a website. It’s a ‘CMAP’ view from SEM-Eye.com . In fact, it’s an interactive 3D view in a browser.
We can move in the 3D world with mouse and keyboard. We can see the pages of the website and the links between.
Maybe you’ve seen the little rabbit on the home page ? He moves ! He represents a visitor that browse the website, from page to page.
As he moves, he leaves a trail. When we look from further apart, we got a pretty clear view of the most frequent paths on the website.
This kind of 3D dataviz is very flexible, and allow to encode at will colors, dimensions, geometries…
Tweet “3D rabbits swarm over my website ! What did SEM-Eye do?!!?!?“.
Why is it not public?
We don’t publish all we test. Just the best & most useful.
After several tests, and comparison with our other visualizations, we’ve seen that it’s indeed fun, but not necessarily more useful than 2D views or an Excel of the top pages.
Let’s go back to Jurassic Park: it seems clear enough that flying a 3D interface, while a Dinosaur tries to enter and your pal jumps on your back is not really the most efficient method to open a file.
With SEO tasks, we are not in the same conditions, are we?
As we do not want to make the visualizations choice too important, we have to make some sacrifices, and this is one of them 🙂
A question of perspective.
In 3D, we can encode more things, but there is also more noise, and as a result, it’s not always easier to analyze.
Moreover, the perspective does distort distances, volumes; a building hides the smaller one : actually, to get a good overview, what do we do???
We fly over the city, and look downward… Who said 2D projection?
What really makes a difference?
What makes a difference with this kind of dataviz is, fisrt of all, the spatialisation algorithm.
It decides where and how to place the various skyscrapes.
And the problem is just the same in 2D or 3D.
Our Goal
Our primary goal is not to blind you with some kind of magical geek stuff.
When creating datavizs, it’s not about pushing raw datas into a generic algorithm, and hope that something meaningful will come out of it, like a rabbit out of the hat.
At SEM-Eye, we chose just the opposite :
- What do we want to see ? What do we want to highlight ?
- From there, we ask ourselves the question of the visualization type that fits the most.
In our lab, we got similar 3D visualizations, but with a custom spatialization algorithm, that’s tailored for a specific goal. In that case, we can use them for very specific needs (we’ll get to it later, with the right study case)
We also continue to experiment with the Minecraft worlds, to offer more interactive and animated views: stay tuned!
A more comprehensive video of the Jurassic Park “3D File navigator” scene
Well, it’s a classic isn’t it ?
(Long live Unix btw!!!)
Some tools to easily play with 3D
Here are two open source tools, aimed at filesystem visualization, but very similar. What is a website, if not a hierarchy of files?
- FSV, inspired by the historical FSN from SGI
http://fsv.sourceforge.net/ - And more up to date, for a virtual reality headset : https://github.com/kfarr/jurassic-file-navigator
SEO Simcity from Vincent Terrasi
Special thought for Vincent Terrasi who develops an open source tool “SEO Simcity”, based upon R and WebGL.
He will talk about it at SEO Camp’Us Paris, March 2017 with Remi Bacha.
We are very pleased to see that other work in the same area, and believe as well, that a website dataviz, a graphic analysis of it’s core properties, can be useful for SEO!
The DEV Corner
WebGL is a browser API that gives access to the host 3D resources and hardware acceleration.
You can use that core API directly, but I advise to use Javascript libraries such as Three.js or SceneJs : they do ease a lot the work, and come with a lot of examples and plugins.
Do you want to test with SEM-Eye?
You are a client, you believe this kind of 3D view can help you?
Please open a support ticket, we’ll see what we can do 🙂
Tweet “Let’s have a 3D walk into my website with SEM-Eye“.
Sylvain
@SylvainDeaure
Do not leave us yet! You can go on reading with